463 views
owned this note
# Einbinden von Karten und POIs in Mediawiki und Wikivoyage
*Rapperswil, Oktober 2018 (zuletzt aktualisiert: siehe Metadaten). Autoren: Stefan Keller und Alejandro Goor, Geometa Lab HSR. Kontakt: @sfkeller.*
Inhaltsüberblick
[TOC]
## Ziel
Ziel ist es, dass eine bereits vorhandene Wikipedia-Seite über Rapperswil-Jona erweitert wird, sodass auf der Seite eine Map implementiert wird, über welche nicht nur ein Ausschnitt von Rapperswil-Jona als Map gezeigt wird, sondern auch, dass Sehenswürdigkeiten eingeblendet werden und diese interaktiv angesprochen werden können. Dann soll dasselbe mit Wikivoyage gezeigt werden. Grundlage dafür ist die Mediawiki-Erweiterung 'Kartographer'. Diese Einführung zeigt wie das geht.
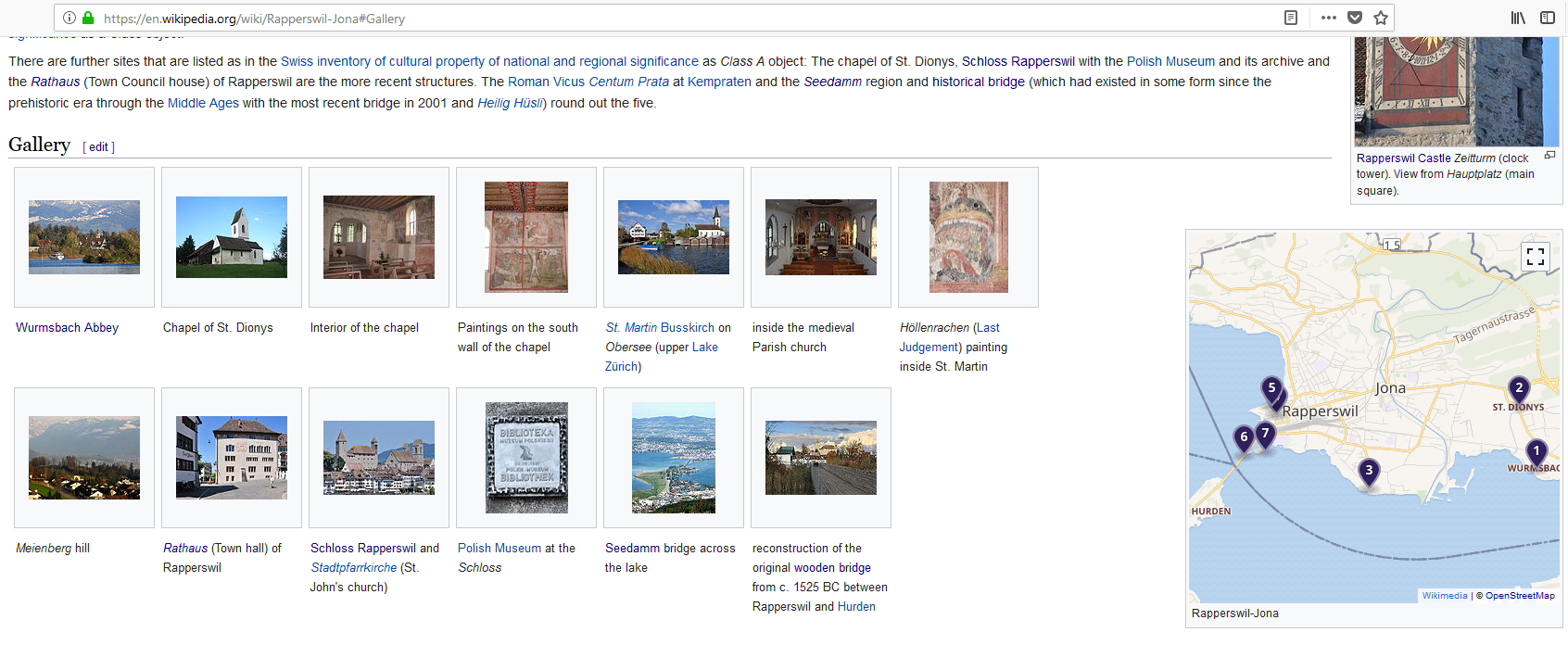
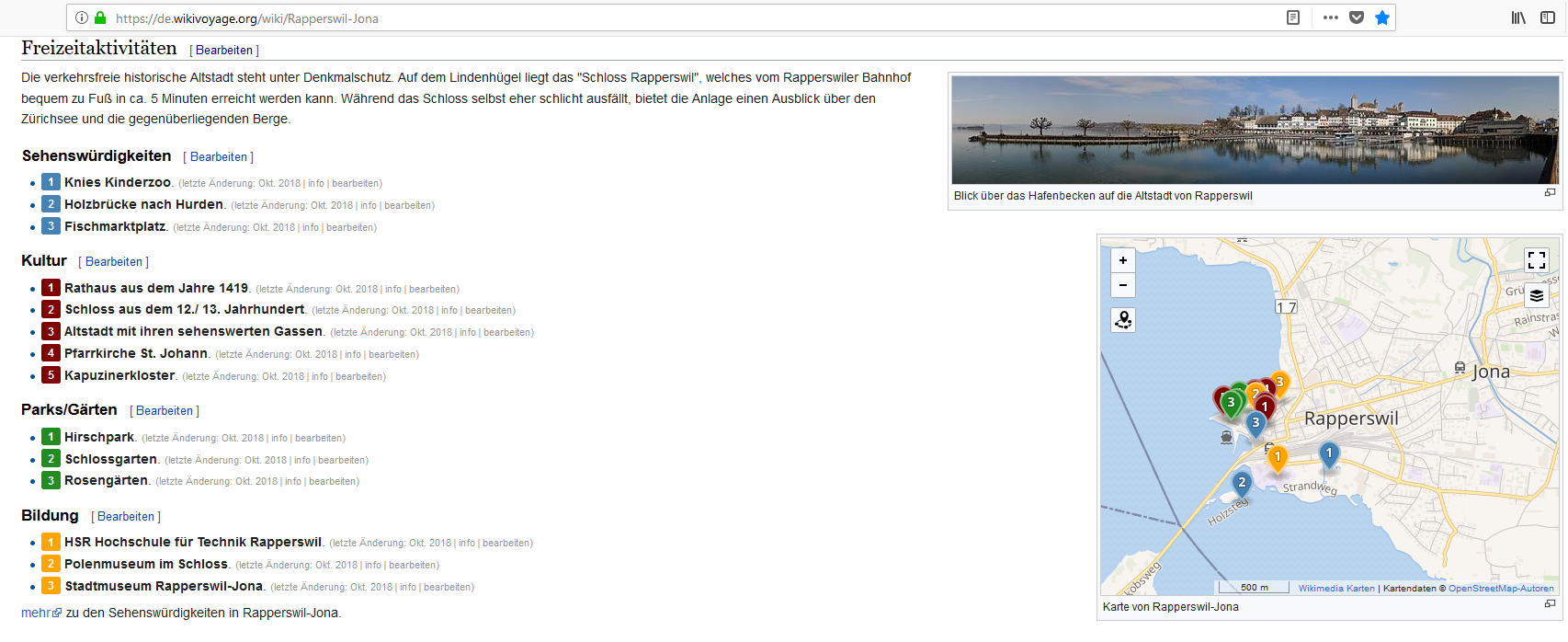
Nachfolgend je ein Beispiel von Wikipedia und Wikivoyage bei denen Kartographer eingesetzt wurde.

*Abbildung 1: Kartographer in Wikipedia*

*Abbildung 2: Kartographer in Wikivoyage*
## Einleitung
Wikipedia ist eine Enzyklopädie aus freien Inhalten und es gibt sie in verschiedenen Sprachen. Frei bedeutet, dass jeder den Inhalt einer Wikipedia-Seite verwalten kann und dies nicht einer einzigen Person oder Organisation vorbehalten ist. Da in Wikipedia auch Ortschaften Einträge haben, wäre es natürlich sinnvoll diese in Form einer Karte in eine Seite zu integrieren. Bei der deutschen Wikipedia-Version wird das noch mit Grafiken bewältigt, dies soll sich aber bald ändern. Viele andere Wikipedia-Versionen unterstützen bereits Kartographer und das Einbinden von OSM-Karten.
### Was ist Wikivoyage?
Da Wikivoyage nicht ganz so bekannt ist wie Wikipedia, hier eine kurze Erklärung:
Wikivoyage ist ein Nachschlagewerk für verschiedene Städte und sonstige Reiseziele auf der ganzen Welt. Dieser "Reiseführer" ist ähnlich aufgebaut wie Wikipedia, da sie beide auf MediaWiki basieren. MediaWiki ist eine frei verfügbare Software, welches das Verwalten von Wiki-Daten über den Browser ermöglicht. Deshalb ist es bei Wikivoyage (genau wie bei Wikipedia) wichtig, dass es eine genügend grosse Community gibt, welche neue Berichte/Inhalte verfasst oder bereits bestehende aktualisiert.
### Was ist Kartographer?
Kartographer ist ein Extension, welches ermöglicht, interaktive Kartenauschnitte in MediaWiki-Plattformen zu implementieren. Dabei gibt es zwischen Wikipedia und Wikivoyage jedoch unterschiede, die zu beachten sind. Um eine Map in eine MediaWiki-Plattform zu implementieren, setzt Kartographer auf eigene Tags und GeoJSON, um die Geo-Informationen darzustellen. GeoJSON wird immer dann benutzt, um geografische Daten zu speichern, übertragen oder sonstig zu verändern. Auch kann Kartographer zusammen mit vCards zum Einsatz kommen, doch später mehr dazu.
### Vorbereitung
Was braucht man, um eine OSM-Karte in Wikipedia oder Wikivoyage einzubinden? Im Grunde braucht man ziemlich wenig, nämlich nur einen Account, um die Inhalte zu verwalten und andererseits das Wissen, wie man Kartographer benutzt. Für den Account braucht es nur ein Benutzername und ein Passwort.

*Abbildung 3: Wikipedia-Account erstellen*
Hier die Hilfe-Seite von Kartographer:
[Kartographer Help](https://www.mediawiki.org/wiki/Help:Extension:Kartographer)
Hat man diese zwei Dinge, kann es losgehen.
## Implementieren von Geo-Daten in Wikipedia
Die Tatsache, dass sich in Wikipedia OSM-Karten einbinden lassen und Daten in einer Karte darstellen lassen, wissen nur wenige. Dies liegt wahrscheinlich auch daran, dass noch nicht alle Wikipedia-Sprachversionen dies unterstützen, so beispielsweise die deutsche Wikipedia-Seite. Viele andere, beispielsweise die Englische, können aber schon seit längerer Zeit OSM-Karten anzeigen. Doch wie macht man das genau?
Kartographer stellt grundsätzlich zwei Tags zur Verfügung, um eine Karte in eine Wiki-Seite einzubinden. Einerseits haben wir hier `<mapframe></mapframe>` und andererseits `<maplink></maplink>`. Wie die Namen der Tags erraten lassen, erzeugt mapframe einen Kartenausschnitt auf der Wiki-Seite und maplink einen Link, der zu einer Grossansicht einer Karte führt.
:::info
Es gilt zu Beachten, dass ein eingefügter Kartenausschnitt mittels `<mapframe></mapframe>` in Wikipedia statisch ist.
:::
**Code:**
```xml
<mapframe text="Rapperswil-Jona" width="400" height="400" zoom="13" latitude="47.226" longitude="8.8345">
{ "type": "FeatureCollection", "features": [
{ "type": "Feature",
"properties": {
"title": "Wurmsbach Abbey",
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [ 8.8646, 47.2195 ] }},
{ "type": "Feature",
"properties": {
"title": "Chapel of St. Dionys",
"marker-symbol": "-number",
"marker-color": "302060" },
"geometry": {
"type": "Point",
"coordinates": [ 8.86141, 47.22737 ] }}
] }
</mapframe>
```
Der oben abgebildete Code ist ein Ausschnitt von der Lösung, welche wir erreichen möchten. Im folgenden wird er kurz erklärt:
Die Tags `<mapframe></mapframe>` erzeugen einen Kartenausschnitt und enthalten den GeoJSON-Code, welcher auf der Karte Punkte, Linien, Flächen oder ähnliches erzeugt.
Innerhalb der `<mapframe>` Tags kommen die Attribute. Text für eine Rahmenbeschriftung der Karte, width für die Breite, Height für die Höhe und latitude / longitude für die Koordinaten. Zoom ist der Wert, welcher bestimmt, von wie weit oder nah die Karte betrachtet wird. Dieser Wert geht von 0-19, wobei bei 19 am weitesten reingezommt wird.
Mit `"type": "FeatureCollection", "features":` deklariert man, dass man mehrere Features erzeugen wird. Ein Feature ist ein geometrisches Objekt mit zusätzlichen Eigenschaften. Daneben gibt es noch "einfache" Objekte wie Point, LineString, Polygon, MultiPoint, MultiLineString und MultiPolygon.
Mit `"type": "Feature"` definieren wir ein Feature, also ein geometrisches Objekt. Danach folgt mit `"properties": {...}` die Eigenschaften dieses Objektes. Title steht für die Bezeichnung des Objektes, beim ersten Feature `Wurmsbach Abbey`, marker-symbol für das Symbol, welches auf der Markierung sichtbar ist, hier `"-number"`,und marker-color, hier `"302060"`,für die Farbe der Markierung in hexadezimaler Schreibweise.
:::info
Für marker-symbol gibt es verschiedene Möglichkeiten. Man kann mit "-number" die Symbole nach Zahlen ordnen, das System zählt selbst hinauf. Daneben gibt es noch "-letter" für die Sortierung nach Alphabet. Ein weitere häufig genutzte Möglichkeit ist auch sogenannte Maki-Icons zu verwenden.
:::
:::info
Webseite [Maki_Icons für Symbole in Kartographer](https://www.mediawiki.org/wiki/Help:Extension:Kartographer/Icons).
:::
Mit `geometry": {...}` müssen wir noch die Eigenschaften des Objektes an sich festlegen, also das, was das System interessiert. Da wir als Ziel haben, mehrere Punkte auf der Karte zu markieren, nehmen wir den type "Point". Um ein Punkt auf einer Karte zu bestimmen braucht man Koordinaten, welche man beispielsweise so deklariert: `"coordinates": [ 8.86141, 47.22737 ]`.
Es stellt sich hier die Frage, wie man am besten die Koordinaten eines bestimmten Standortes bestimmt. Hierbei könnte man über OpenStreetMap.org die Koordinaten suchen. Viel besser ist es aber, wenn man die Hilfe eines Tools in Anspruch nimmt:
[GeoMapTool (Webseite)](http://tools.wmflabs.org/wikivoyage/w/geomap.php) für Wikivoyage.
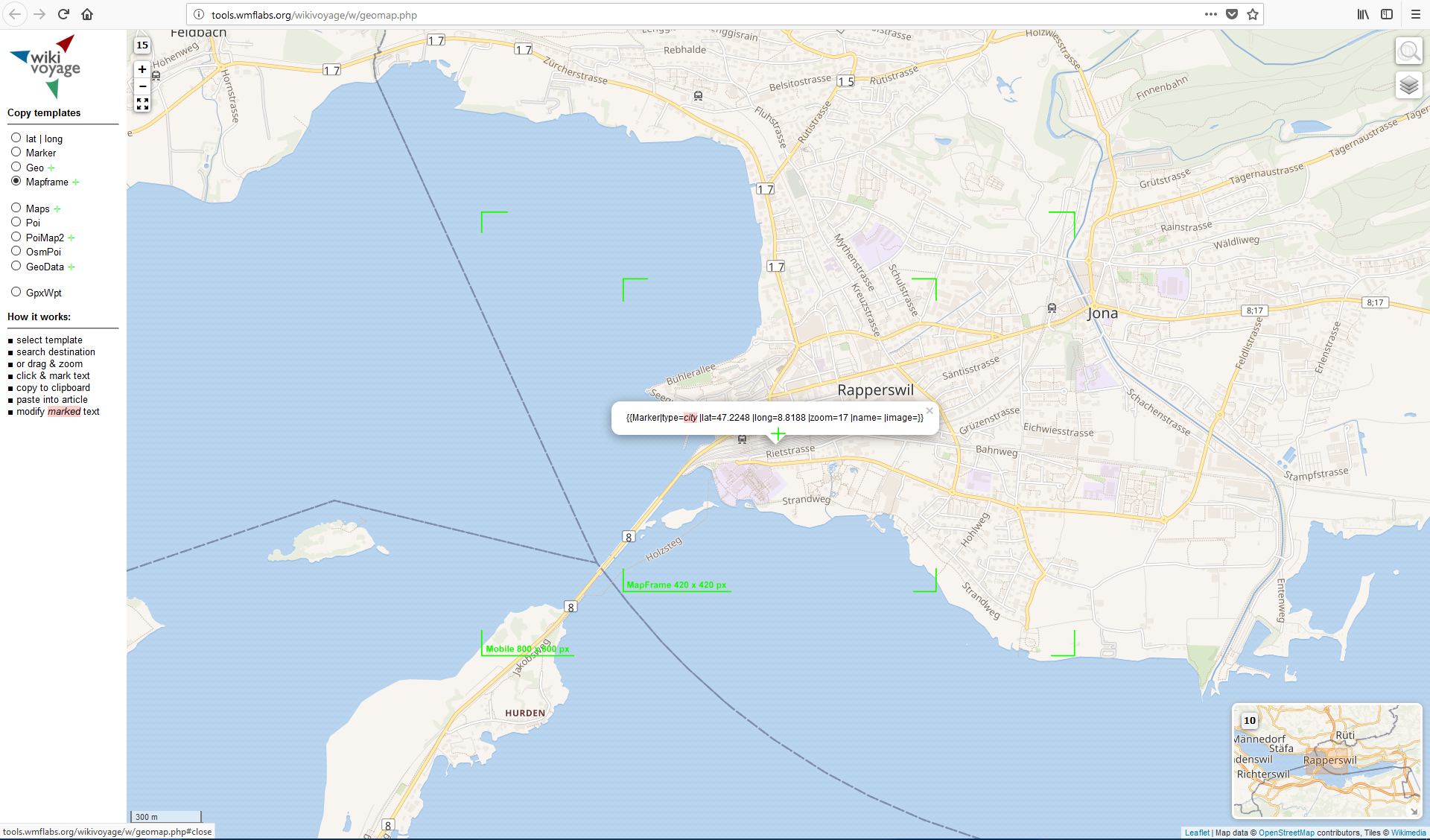
Hier ein Beispiel:

*Abbildung 4: GeoMapTool*
Dieses Tool zeigt einem nicht nur die Koordinaten eines Punktes an, es gibt auch die Syntax bereits vor (weisses Pop-up-Fenster in der Mitte) und es visualisiert zwei Rahmen (Neongrüne Umrandungen) verschiedener Grössen, damit man ungefähr weiss, wie gross der Kartenausschnitt sein soll.
Das oben beschriebene Vorgehen muss man jetzt solange wiederholen, bis man die gewünschte Anzahl an Markers auf der Map implementiert hat, und schon ist man fertig.
## Implementieren von Geo-Daten in Wikivoyage
In Wikivoyage hat man die gleichen, beziehungsweise noch mehr Möglichkeiten Kartenausschnitte einzufügen als in Wikipedia . Das liegt daran, dass Wikivoyage sich im Gegensatz zu Wikipedia wie schon erwähnt auf GeoDaten konzentriert, Wikipedia hingegen umfasst vor allem Text und Grafiken, GeoDaten spielen eine weniger wichtige Rolle. Doch schauen wir uns mal an, wie es mit Wikivoyage am einfachsten geht, eine Karte einzufügen:
:::info
Im Gegensatz zu Wikipedia sind Kartenausschnitte mittels `<mapframe></mapframe>` in Wikivoyage dynamisch.
:::
:::info
`<maplink></maplink>` funktionert sowohl in Wikipedia als auch in Wikivoyage uneingeschränkt.
:::
Da wir uns darauf fokussieren ein Kartenausschnitt in eine Wikivoyage-Seite zu integrieren, werden wir nicht auf maplink eingehen. Falls es jemand doch interessiert, kann man es auf der Kartographer Help Seite nachschauen, welche weiter oben verlinkt ist. Der Aufbau von maplink ähnelt stark mapframe.
Um ein Map-Frame zu erzeugen, schauen wir uns das Beispiel von Rapperswil-Jona in Wikivoyage an, welches mittels vCards ergänzt wurde:
`{{mapframe|47.227|8.822544|zoom= 14|width= 500|height= 390}}`
```xml
* {{vCard | type = see | name = Hochschule für Technik Rapperswil | lat = 47.22326 | long = 8.81762 | lastedit = 2018-10-01 | group = orange | description = }}
* {{vCard | type = museum | name = Polenmuseum im Schloss | lat = 47.22722 | long = 8.81562 | lastedit = 2018-10-01 | group = orange | description = }}
* {{vCard | type = museum | name = Stadtmuseum Rapperswil-Jona | lat = 47.22797 | long = 8.8178 | lastedit = 2018-10-01 | group = orange | description = }}
```
Zuerst erzeugt man ein Mapframe mit den gewünschten Eigenschaften, ähnlich wie wenn man die mapframe-Tags benutzen würde. Das Ergebnis ist das gleiche, nur die Schreibweise ist eine andere. Danach folgen die vCard-Einträge.
:::info
Eine vCard ist eine "virtuelle Visitenkarte". In ihr kann man Informationen speichern, welche dann jederzeit abgerufen / verwendet werden können.
:::
Mittels vCard lassen sich die Marker auf der Map setzen. Eine einfache und effiziente Alternative zur manuellen Implementierung mittels Tags und GeoJSON.
:::info
Die Arbeit (erstellen von GeoJSON-Code) übernimmt das System. Im Hintergrund wird die vCard interpretiert und entsprechende Markierungen auf der Map gesetzt.
:::
Auch bei einer vCard benutzt man die doppelten geschweiften Klammern und schreibt die Eigenschaften dort hinein. Zuerst definiert man was es ist (vCard), danach den type (Was referenziert der Marker?), dann name (Bezeichnung, der den Marker referenziert), dann lat und long (Koordinaten), lastedit (letzte Änderung), dann group (Gruppe, um die Markersymbole zu ordnen) und zuletzt falls man möchte noch eine description (Kommentar).
:::info
Es ist anzumerken, dass wenn man die Markersymbole auf der Map mit vCards umsetzt, dass dann auf der Wiki-Seite Einträge erscheinen, die auf die Map verweisen. Sieht also fast noch professioneller aus als die Realisierung mittels Tags + GeoJSON.
:::
## Tipp
Hier eine Webseite namens "Sandkasten", auf der man auf Wikipedia üben kann: https://en.wikipedia.org/wiki/Draft:Sandbox . Für Wikivoyage ist uns noch kein "Sandkasten" bekannt.
# Quellenangaben und weitere Informationen
## Quellen
[1] Kartographer Extension to Mediawiki: https://www.mediawiki.org/wiki/Help:Extension:Kartographer
[2] Wikivoyage Info bzw. Wikivoyage-Broschüre: https://de.wikivoyage.org/wiki/Hilfe:Themen%C3%BCbersicht
[3] WikiVoyage Geomap: http://tools.wmflabs.org/wikivoyage/w/geomap.php
[4] MediaWiki Software: https://de.wikipedia.org/wiki/MediaWiki
[5] GeoJSON: https://de.wikipedia.org/wiki/GeoJSON
## Weitere Informationen
* Bearbeitete Wiki-Seiten: https://en.wikipedia.org/wiki/Rapperswil-Jona und https://de.wikivoyage.org/wiki/Rapperswil-Jona .
* Wikimedia Geoshape Service: https://maps.wikimedia.org/geoshape?getgeojson=1&ids=Q1441479
* Wikimedia WIWOSM Service: https://wiki.openstreetmap.org/wiki/DE:WIWOSM
* Vortrag “OpenSchoolMaps mit OpenStreetMap und Geodaten editieren mit QGIS“ https://de.wikipedia.org/wiki/Wikipedia:WikiCon_2018/Programm/OpenSchoolMaps_mit_OpenStreetMap_und_Geodaten_editieren_mit_QGIS
* OpenSchoolMaps: https://www.openschoolmaps.org